During the first three months of my residency at Rhizome, my tiny-yet-formidable host site has offered a lively crash course in keeping pace with rapid and unceasing change in digital technologies. Rhizome’s speedy rate of development, from concept to implementation, has provided a steady source of fascination and delight as I scramble to learn, document, and put into practice new tools as quickly as the organization’s digital preservation program invents and actualizes them.
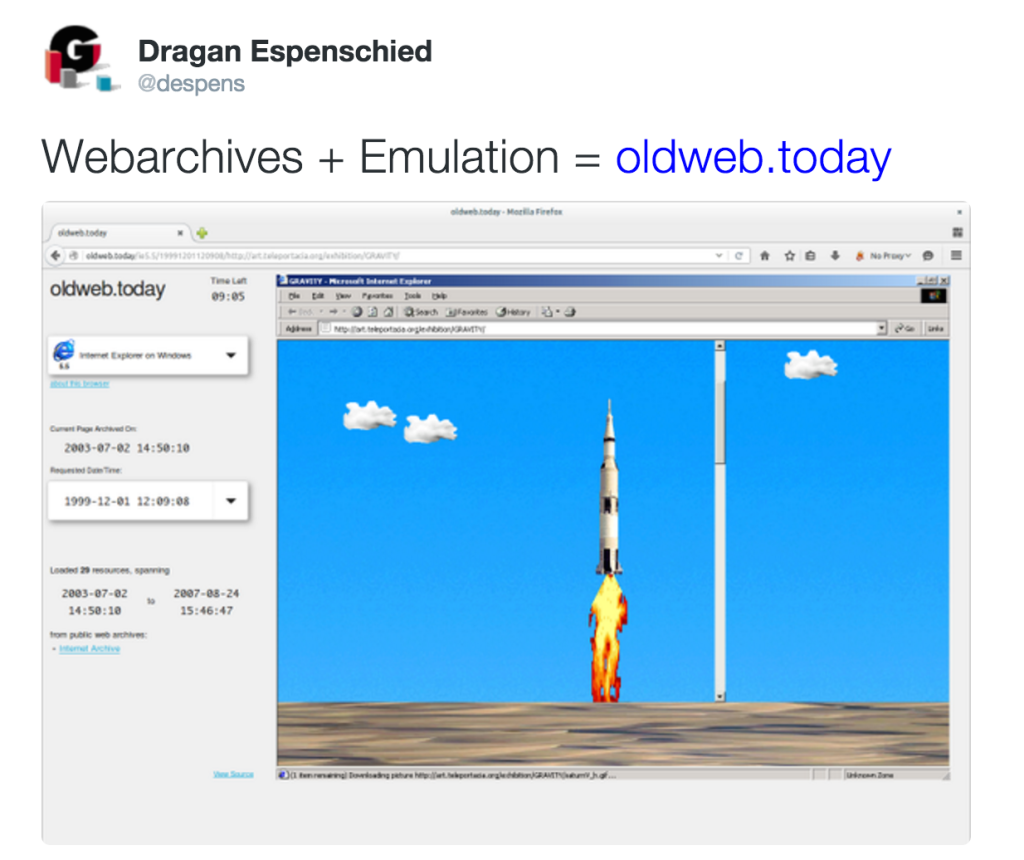
In this post, I will explore Rhizome’s latest milestone, oldweb.today, developed with programmer and web archivist Ilya Kreymer. In a remarkably graceful way, which appeared almost effortless and unfolded incredibly quickly, oldweb.today extended the power of emulation as an effective access strategy for representing many of the visual properties specific to web content. Following the new tool’s public announcement last month, oldweb met with a particularly glowing online reception, provoking lively discussion about preservation and access for significant properties of the old and contemporary web, as well as the future of web archiving.

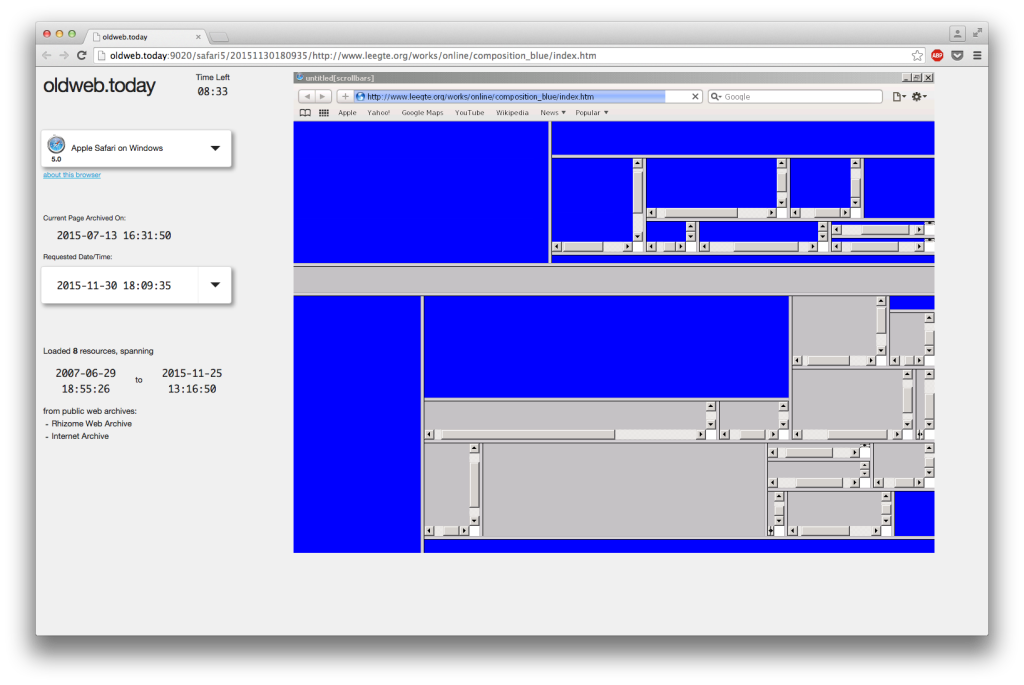
Rhizome’s front page demonstrated Jan Robert Leegte’s “untitled[scrollbars]” in oldweb, for viewing the artwork via different browsers http://archive.rhizome.org/artbase/2549/untitled/index.htm
On November 30, an editorial on Rhizome’s front page announced the URL oldweb.today, home to a service developed by Kreymer and Rhizome’s digital conservator, Dragan Espenschied, that provides an easy-to-use interface connecting publicly-accessible web archives with emulated recreations of legacy browsers. Visitors to oldweb.today can match an archived website that they’re interested in exploring with a range of browsers offering different interpretations of the site’s source code. By experimenting with varying interpretations, users can better understand, by actually seeing, the relationship between the underlying code and browsers’ renderings in the time period in which the site was created.
The ability to run a website in browsers that handle browser-specific “DHTML” features (ie, javascript) in different ways also increases the likelihood that an older site’s browser-specific client-side functions will execute correctly. (I hope to explore this topic, the evolving nature of the dynamic web, in more detail in a future post. Check out David Rosenthal’s excellent & concise discussion here: “Artefact Evolution”.) Within the visually oriented languages of web content, on a number of levels it can be impossible to separate what things look like, what they do, and what they mean. By offering users a way to participate in the historically-determined dimensions of how webpages operate visually, oldweb.today provides a huge improvement in the ability of users to access and experience content in which graphic properties are inseparable from meaning and function.
Like webrecorder, the open-source, on-demand tool for web archiving and replay which has been Kreymer’s primary focus for the past two years (and which I will discuss in my next post on this blog), oldweb is built entirely from open-source tools. Kreymer’s objective for oldweb was to find a simple approach to building a lightweight emulation framework focused specifically on access to web materials. His development of the project combined ideas from discussions with Espenschied about a prototype for combining emulators with browsing old webpages, and conversations with Klaus Rechert about the bwfla project’s integration of web archives via network intercepts to the emulation-as-a-service platform. Kreymer had recently begun experimenting with Docker containers, and put together the prototype for oldweb as a way of taking a break from developing webrecorder. Docker was also used by bwfla to provide a simplified installation process for users of emulation-as-a-service interested in running the framework locally. In the case of oldweb, Docker provides a container for window managers running browsers that provide accurate visual representations of legacy browsers in the Macintosh or Windows OS, even though everything is happening on virtual Linux machines. The structure is similar to an approach proposed here, in 2012. The result is, as Espenschied pointed out, a lightweight environment that “does one thing very well”. Within this specific focus, Kreymer has selected a variety of browsers to cover significant versions, such as NCSA Mosaic.
water, water everywhere, nor any drop to drink
Response to oldweb was enthusiastic and wildly positive, and I watched the new tool race around the world over the course of the week, via reports of sharp spikes in traffic to the site appearing in one country after the next, following closely on the heels of articles about oldweb in many (human-readable) languages.

One of the exciting aspects of watching reaction to oldweb unfold online was the sense of being present for an event that is sufficiently disruptive of precedent such that existing terminologies get a little scrambled; it takes some experimenting to settle on apt vocabulary for rendering the identity of this new thing. There was a disorienting sense of collapsed time produced by web relics, which had previously seemed walled-off and marked as past because they were broken and looked all wrong, becoming suddenly available for viewing as viable functioning objects (if a little slow and ugly, at least that’s because that’s how they were made to be, not because they couldn’t be adequately presented.) In a piece for the Daily Dot, Espenschied discussed how putting past content on an equal footing with the current visual environment, through improved access to enable more meaningful examination of earlier materials, will in turn inform the present online context: “The web is presented to users of today as the perpetual new. The same things and activities are constantly re-packaged and re-designed, and there is not even time to reflect on this or compare something new with something old, since it is blasted out of view so quickly. To be able to see classic services, amateur sites and art is required for the discourse around digital culture to improve and to be able to reflect on what is going on more profoundly.”
Rhizome’s editorial announcement of oldweb.today similarly collapsed time by unearthing a metaphor from the early days of the web. Artistic director Michael Connor reminded readers how the nautical iconography of early versions of Netscape Navigator placed users at a ship’s steering wheel, pictorially invoking navigation by sea and reinforcing the linguistic associations of cyber- (referring to a ship’s rudder, for steering) to impart to graphical web browsers the sense of adventure in exploring a virtual space that had been previously primarily text-based.
The metaphor of the ocean has also been used to describe the seemingly insurmountable problems inherent in archiving the scope and complexity of an unruly worldwide web. Writing about the web archiving initiative begun by NYARC in 2013, Deborah Kempe used a few lines from the Rime of the Ancient Mariner to portray the archivist’s immersion in a sea of content which is nevertheless virtual salt water if inaccessible for research. NYARC, with its approach of accepting inevitable incompleteness and choosing to focus on starting somewhere, has begun to build a collection of archived websites corresponding to the strengths of the research libraries within these partner institutions, as well as websites of galleries, auction houses, artists, and provenance researchers: a rich collection of web-based resources supporting the strengths and mission of these museums–localized web archives that are narrow but deep. As these collections grow over time, connecting such local initiatives into distributed networks could offer rich resources to interested communities, rendering some of this immense sea accessible, drinkable for future researchers. New tools like oldweb.today and webrecorder are well-suited to supporting this approach.
against a sea of troubles
I spent the week of oldweb’s launch deep in the audit phase of my NDSR project, during which I am examining hundreds of the born-digital artworks included in Rhizome’s Artbase; in this role I found the position of an ancient mariner navigating by means of a hand-held wooden tiller particularly resonant. Many of these artworks were made at the end of the 20th century, contemporaneous with sites showcased in the media response to oldweb.today. Analyzing these artifacts affirms the very different character of their earlier web design environment; in contrast to the increasingly pre-packaged nature of most current websites, and even artists’ interactions with the web, the majority of early additions to Rhizome’s collection are exploratory vessels, made by hand. The ability to view these handmade, historically specific documents in contemporaneous browsers is already proving a useful tool for addressing and expressing their particularities.
Viewed as a collection, the Artbase reflects the changing nature of web standards over the course of the emergence and transformations of dynamic web content. The code comprising these works is distinct from each work to the next, and was written in many cases by experimenters, not experts. For example, one of the pernicious difficulties that riddles the Artbase is the inclusion in many works of content that requires NPAPI plug-ins to play in the browser, especially Java applets and Flash video files, both of which require plugins that are either already excluded or will soon be removed from current browsers. Although Flash is very problematic because of its security vulnerabilities and other issues, during the time these works were made Flash also provided an accessible way for artists to incorporate sound and moving images into born-digital artworks. As a result there is a lot of Flash in our collection, as in the web at large. (“Get ready for some truly apocalyptic numbers….” began an email from Espenschied in the early days of my residency, as we began scanning the Artbase for .swf and .dcr via Siegfried.) We have a lot of great stuff built with Flash.
I asked Kreymer if it would be possible to create customized configurations of the browsers available on oldweb.today, to offer contained Flash “reading rooms” for viewing artworks after support for the plug-in disappears completely. This capability would solve a huge number of problems for the Artbase in one fell swoop. Kreymer affirmed that it’s absolutely possible, and my experiments with the browsers already available on oldweb has allowed me to access Flash that may soon be unavailable for viewing, even in Chrome. (Other browsers have already abandoned Flash.)
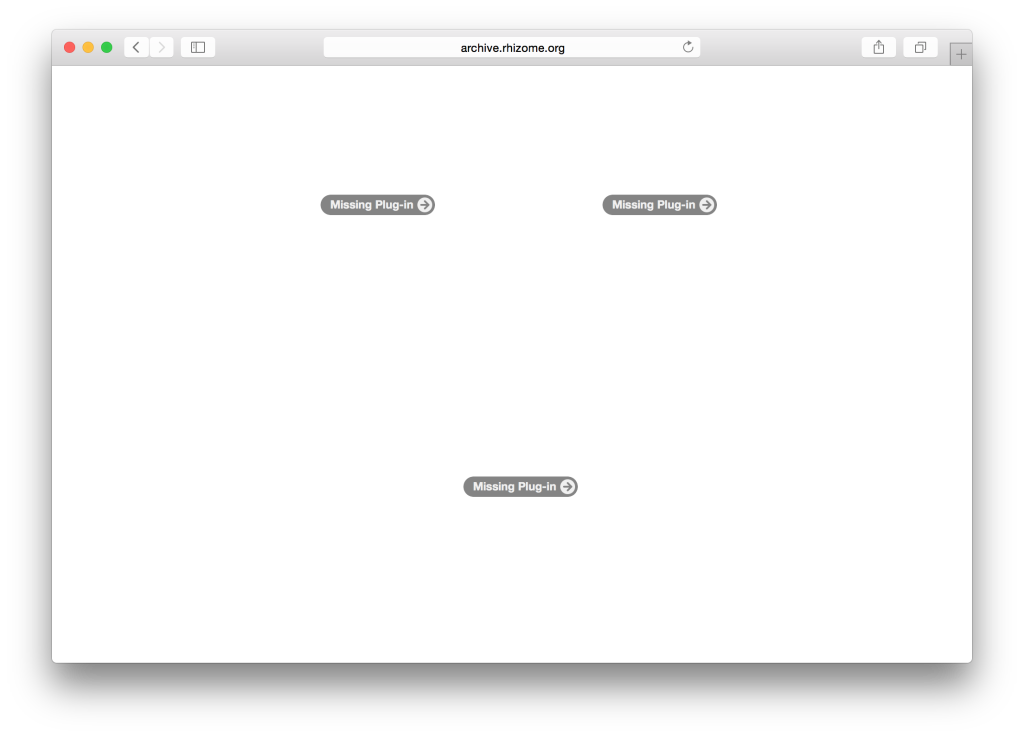
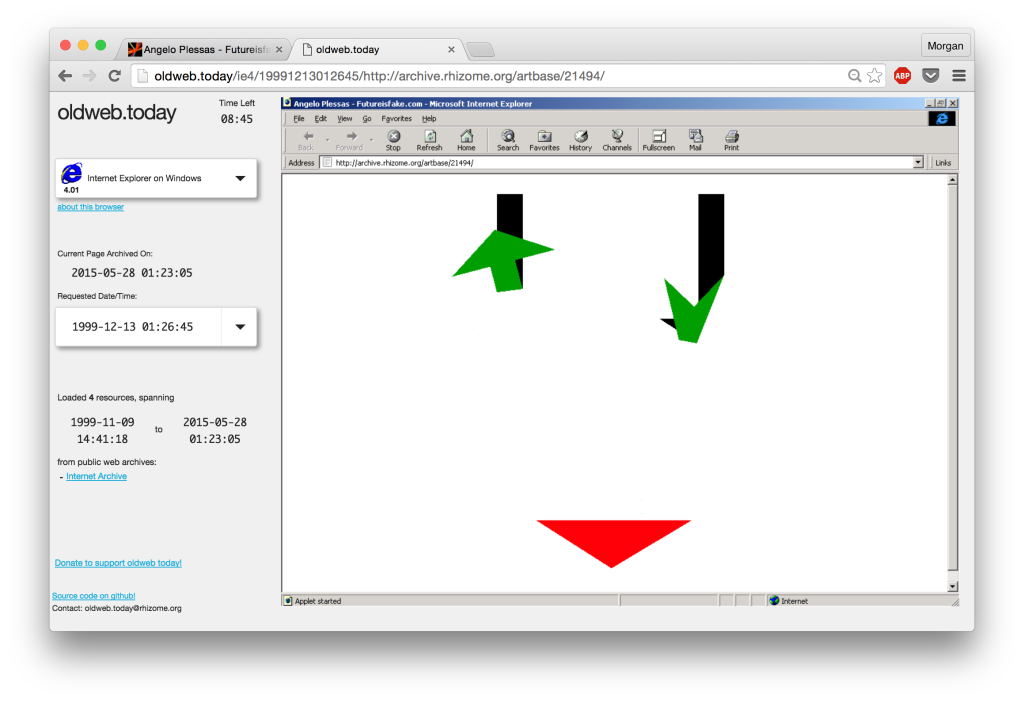
The current configuration of oldweb.today also facilitated access to the already even more inaccessible case of Java applets. Many Artbase artworks include applets, custom-built by the artist, that execute upon the site’s load. One example, Future is Fake, is an artwork whose homepage consists of nothing but an interactive Java applet allowing users to play with on-screen graphics.

Viewing the site in the emulated version of “IE4/Windows” at oldweb.today, however, successfully executes the Java applets embedded in the artwork’s home page, allowing the user to access and play with the movable, responsive graphics which are the only visual element on the page.
Even more interesting to me is the possibility of using oldweb.today for accessing artworks that specify particular interpretations of code based on the browsers used for viewing the work. In these works the problem is not due to hazardous file types that can be identified through scanning the work, but are only revealed through actual performance of the artwork. These specifications were common during the time many of the works in Rhizome’s collection were created, as a way of trying to negotiate the difficulties of getting Javascript to render across different browsers, before web standards were broadly implemented.
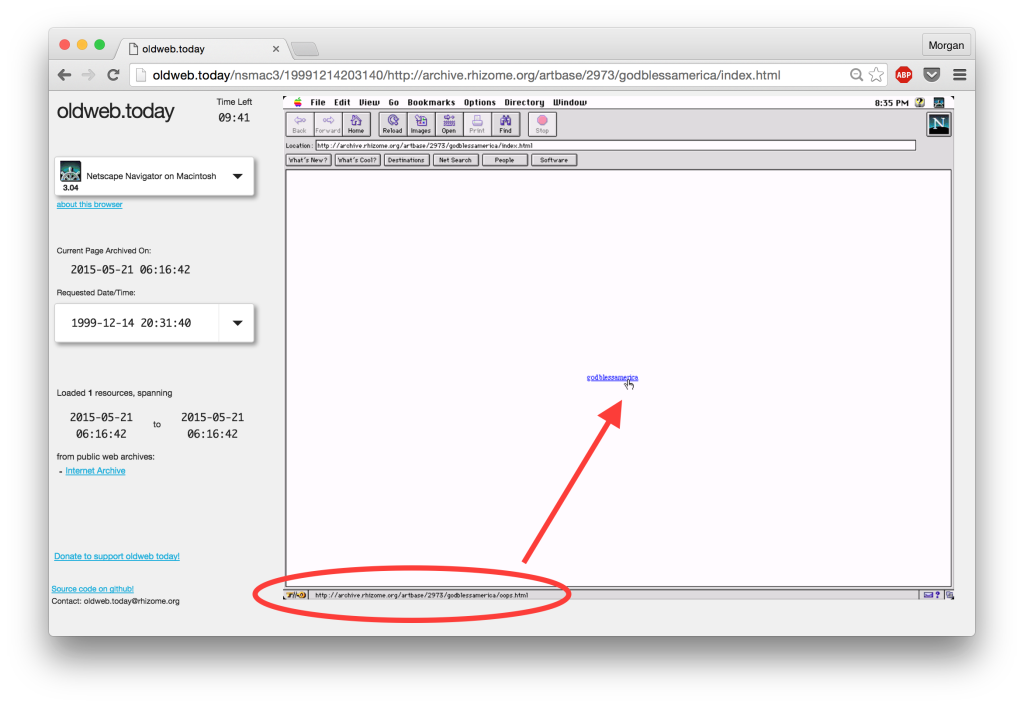
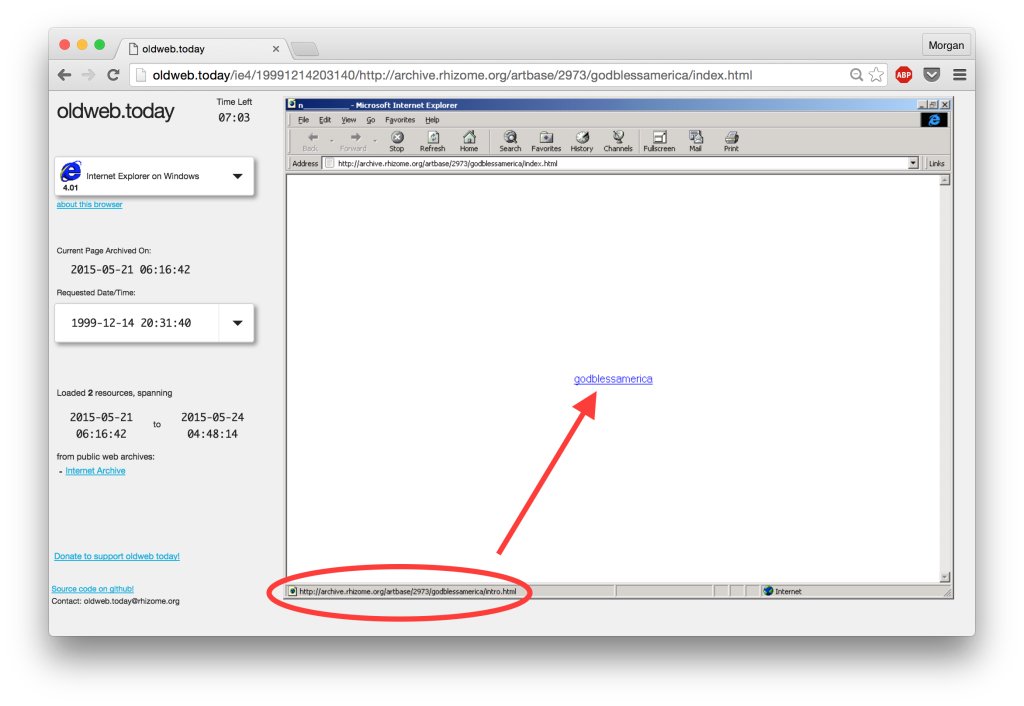
A good example of such a work is godblessamerica. The complete set of files comprising the website are stored as saved files in the Artbase, but the index page for the website contains an “if” statement that directs the user to an “oops” page insisting that the user view the site in “internet explorer 4+”, if the page loads in a browser other than Explorer. Visiting the index page via the current Explorer version does not satisfy this “if” statement, however, and the viewer bypasses the heart of the work, which is contained in the alternate link from the index page, at “intro.html”: a group of linked graphics and web pages that provide sound and visuals relating to the artist’s experience of US radio broadcasts in Afghanistan after September 11, 2001. Loading godblessamerica in Internet Explorer 4.0 for Windows in oldweb.today, though, allows the index page to automatically recognize the browser specified in the artwork’s source code, and link to the “intro.html” page, so that the user can experience the complete version of the artwork, with no code modifications to the artwork required, or additional instructions for the user.

Viewing godblessamerica in Netscape Navigator, the primary link from the index page routes the user to an “oops” page, instead of the “intro” page which provides the primary content.

Loading the index page in Explorer 4.0/Windows in oldweb.today shows that the the index page provides the correct link to the “intro” page. In this case, oldweb is accessing the WARC file for this artwork from the Internet Archive, and the limited capability of crawling up til now means that the intro.html page was not even captured in the archive because of the way the site was structured! However, using a tool more capable of capturing dynamic websites, such as webrecorder, would allow for capturing the linked page, and Kreymer is also exploring adding Memento integration with the Artbase directly.
the future
The first weeks of oldweb were a glimpse into its promise, and Kreymer is already working on addressing some of the current limitations, such as the inability to render sound within the vnc protocol currently joining oldweb’s layers, as well as adding more browsers. (Please send him suggestions for browsers you’d like to have added to the site! He’s very approachable and loves getting participation and feedback on projects.)
It was exciting to watch first-hand the emergence of a promising component within the developing ecosystem of tools that will be necessary for establishing collaborative, community-focused approaches to addressing the problems of scale, complexity, and dynamic content in web archiving, as recommended in the 2015 National Agenda for Digital Stewardship. For example, using Kreymer’s webrecorder tool for creating archive copies of works not yet stored locally in Rhizome’s collection, the capture process automatically records the operating system and browser version necessary for future playback/access in oldweb, as well as in the open-source WARC player that is part of webrecorder; automated capture of necessary metadata is built in to the preservation process. In this respect as well, the system resembles the strengths of the bwfla emulation architecture, by using interoperable layers to effectively reconstruct sufficiently specific environments for accurately rendering visual content.
The recursive chain of open-source tools providing Kreymer with the means to craft a simpler architecture, seamlessly nesting browsers from another time inside the present, provides substantial reasons for optimism about the future of preserving and accessing web content. It’s especially promising that this tool for rendering the idiosyncratic and varied vocabularies within the history of web design is constructed from the same principles of openness and interoperability as the web itself. As others have also observed, although oldweb.today is undeniably exciting in its effectiveness for evoking the specificity of the past, what’s especially inspiring is the view it gives into the future.